2. Stajla med CSS
Om man inte berättar åt browsern vilket typsnitt eller vilken färg något element skall ha på en webbsida så använder sig browern av de inställningar som användaren har. När vi formger element på en webbsida kan vi antingen göra det direkt i HTML koden eller så kan vi länka till ett CSS dokument. Att länka till ett CSS dokument är praxis i webbvärlen eftersom då laddas sidan snabbare och du har all formgivning för alla dina sidor på ett ställe.
Formgivning i HTML
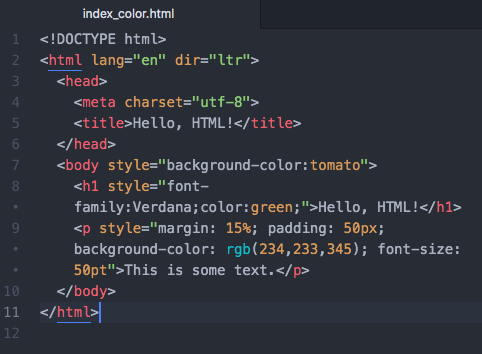
Vi tar och formger Hello HTML.

För att formge så kommer kommandona i taggen, <body style="..." >. Färger kan vi ange med namn (tomato), färg (green) eller med hjälp av värdena för rött, grönt och blått (rgb()). Färdiga namn på färger hittar du tex på w3schools.com.
Typsnittet ändar vi med style="font-family:Verdana". margin juster avståndet till marginaler och padding avståndet mellan texten och ramen för <p> blocket. Som mått kan vi ha absoluta pixlar (50px), punkter (50pt) eller relativa avstånd (15%).
Vidare märker du att vi kan ha all stilkod i ett kör eller använda oss av mellanslag.
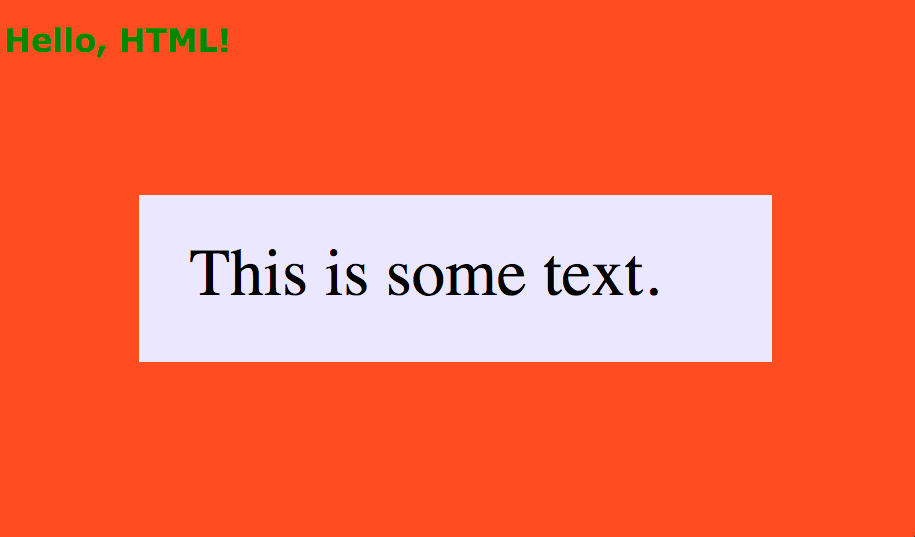
Vår webbsida ser ut som följande.

Formgivning med CSS
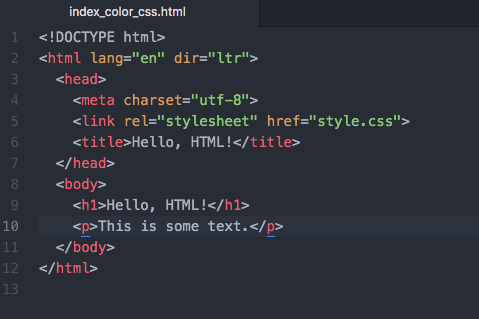
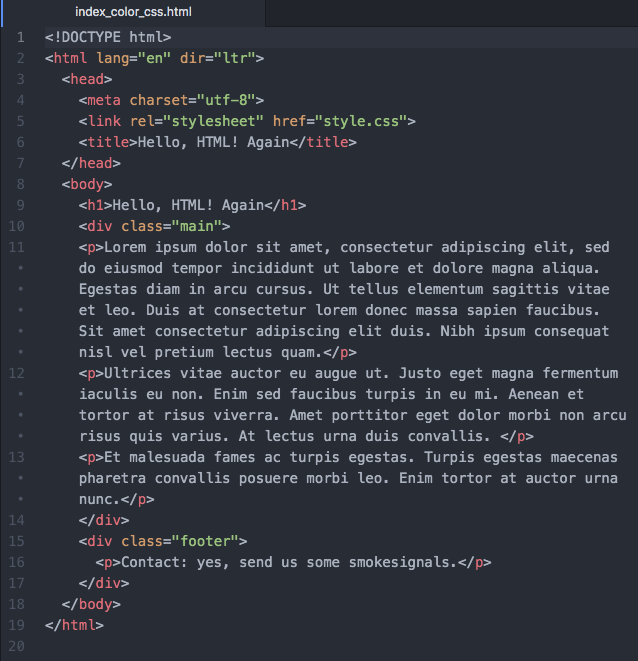
Då vi jobbar med CSS har vi formgivningen i en skild fil. Då ser motsvarande HTML fil ut som

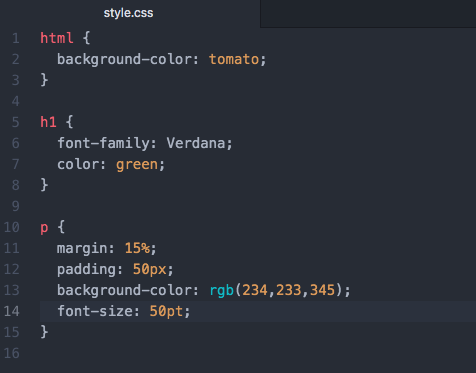
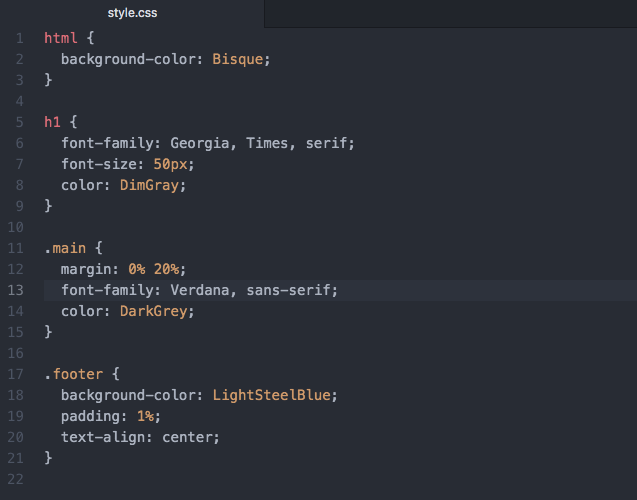
och CSS filen ser ut som

Märk att vi länkar till CSS filen med <link rel="styleheet" href="style.css">. CSS filen kan heta vad som helst, men kutymen är style.css. Skriver du href="../style.css"> betyder det att filen är en mappnivå lägre ner, href="styling/style.css"> igen betyder att filen finns i mappen som heter styling.
Fromgivning av olika element på sidan
Då vi har olika element, tex en meny, en brödtext eller en sidfot kan vi lätt definiera dem med div elementet. I div elementet kan vi ha flera andra element. Till exempel på följande sätt.

Texten som är inklistrat går under namnet lorem ipsum. Det är rappakalja av sig, men används för att testa hur text beter sig då man bryter den. En bra generator är loremipsum.io.
Då ser CSS filen ut som

På rad 6 vid font-family berättar vi att första alternativet för fonten är Georgia, sedan kommer Times och finns inte de fonter så används någon serif-font.
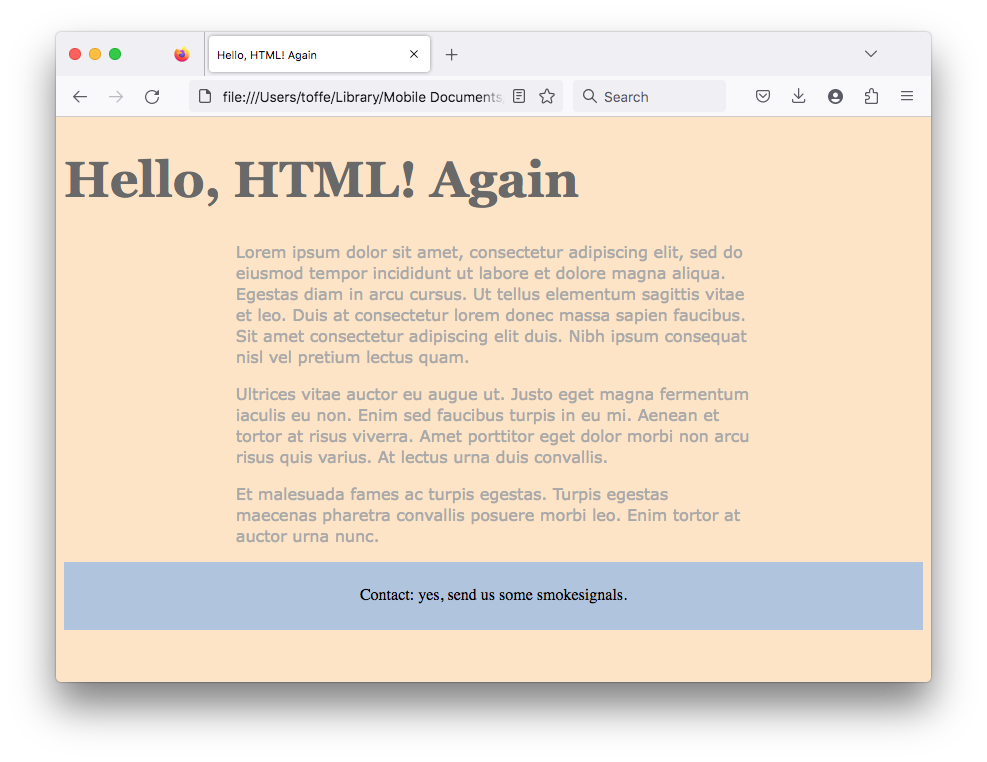
Och webbsidan ser ut som

Uppgifter
- Fortsätt jobba på Two Sandals uppgiften. Uppgifen är samma, men formge med hjälp av CSS. Vad du skall komma fram till är följande. Detta är den sida som presenterar menyn för restaurangen. När man klickar på "Home" så skall man se följande. Och klickar man på Menu så får man fram matlistan. Skapa motsvarande webbsida.
Bilderna för uppgiften hittar du här.
- Följande uppgift handlar om att skapa en sida för ett designföretag. Titta på uppgiften över sidan. Din uppgift är att skapa samma. Menyn under rubriken fungerar som interna länkar på sidan.
Bilderna för uppgiften hittar du här.
- Studera instuktionerna för uppgiften uppgiften. Din uppgift är att skapa sidan i fråga för mobilappen.
Bilderna och videon för uppgiften hittar du här.
För att få in videon så använd dig av
<video>taggen. Läs mera om den på Mozilla Developer. - Till sist är det att skapa en webbsida för en butik som säljer konstredskap. Instruktionerna hittar du här.
Bilderna för uppgiften hittar du här.